In this post, I have explained how to remove large blank spaces in the latest Default Wordpress Twenty Twenty-One Theme. I have tried this CSS and this is a working tutorial.
There is a Plugin called - Options for Twenty Twenty-One, which enables users to modify the theme. This plugin does not cover everything and is still being updated and if you do not wish to uses this plugin to remove large blank spaces or try other modifications you can easily do so by adding CSS.

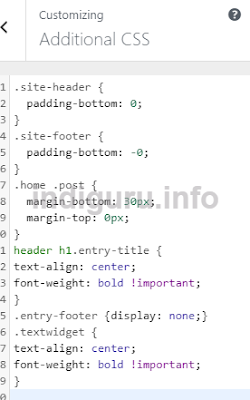
Go to Dashboard>Appearance>Customize>Additional CSS and add the CSS given below as per your need.
Removing Space Below Site Header:
.site-header {
padding-bottom: 0;
}
Removing Space Below Site Footer:
.site-footer {
padding-bottom: -0;
}
Reducing Margins Above and Below Posts on Home Page:
.home .post {
margin-bottom: 30px;
margin-top: 0px;
}
Removing Entry-Footer on Home Page: This CSS removes the Date, Category, Tags, Author By-lines from below the Posts on the Home Page.
.entry-footer {display: none;}
Centre H1 Titles and Make them Bold: This CSS centres and makes H1 Titles Bold on Single Pages.
header h1.entry-title {
text-align: center;
font-weight: bold !important;
}
Customizing Text Widgets:
.textwidget {
text-align: center;
font-weight: bold !important;
}
Note- You can change the sizes of all paddings and margins as per your liking.
There is a Plugin called - Options for Twenty Twenty-One, which enables users to modify the theme. This plugin does not cover everything and is still being updated and if you do not wish to uses this plugin to remove large blank spaces or try other modifications you can easily do so by adding CSS.

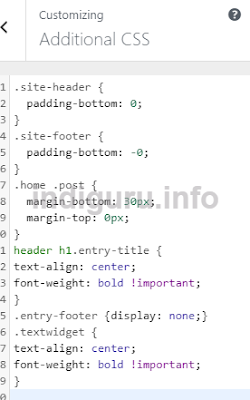
Go to Dashboard>Appearance>Customize>Additional CSS and add the CSS given below as per your need.
Removing Space Below Site Header:
.site-header {
padding-bottom: 0;
}
Removing Space Below Site Footer:
.site-footer {
padding-bottom: -0;
}
Reducing Margins Above and Below Posts on Home Page:
.home .post {
margin-bottom: 30px;
margin-top: 0px;
}
Removing Entry-Footer on Home Page: This CSS removes the Date, Category, Tags, Author By-lines from below the Posts on the Home Page.
.entry-footer {display: none;}
Centre H1 Titles and Make them Bold: This CSS centres and makes H1 Titles Bold on Single Pages.
header h1.entry-title {
text-align: center;
font-weight: bold !important;
}
Customizing Text Widgets:
.textwidget {
text-align: center;
font-weight: bold !important;
}
Note- You can change the sizes of all paddings and margins as per your liking.
Comments
Post a Comment