In this post, I will explain how to easily show any Gadget, only in Mobile or Desktop in all Blogger Themes, including the latest default Notable, Soho, Contempo, Emporio, and Essential Themes.
This simple Conditional Code will enable you to show any Gadget, including the Adsense Gadget or Adsense Code that has been directly added inside the Blogger Body in an Html Gadget either in the Mobile or Desktop versions of the Blogger Blog.
Edit Template and jump to the widget:
For example if you have added the adsense code in an Html Gadget and want to show it only in mobile devices, then add this conditional tag:
<b:if cond='data:blog.isMobileRequest == "true"'>
/b:if>
See Example of adsense code added in an Html Gadget with the Mobile Only conditional tag:
<b:widget id='HTML1' locked='false' title='' type='HTML' version='2' visible='true'>
<b:widget-settings>
<b:widget-setting name='content'><![CDATA[<script async="async" src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js" ></script><!—Add Name--><ins class="adsbygoogle" data-ad-client="ca-pub-xxxxxxxxxxxxxxxx" data-ad-format="auto" data-ad-slot="xxxxxxxxxx" data-full-width-responsive="true" style="display: block;"></ins><script> (adsbygoogle = window.adsbygoogle || []).push({});</script>]]></b:widget-setting>
</b:widget-settings>
<b:includable id='main'>
<b:if cond='data:blog.isMobileRequest == "true"'>
<b:include name='widget-title'/>
<div class='widget-content'>
<data:content/>
</div></b:if>
</b:includable>
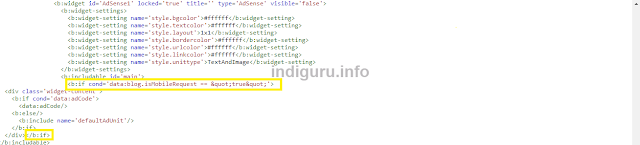
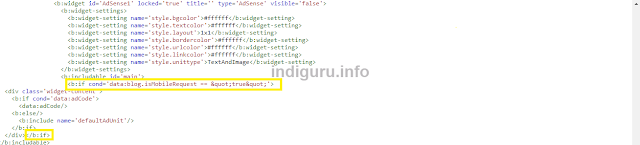
Example of Adsense Default Adsense Gadget with Mobile-only conditional tag:

If you wish to add the Html Gadget along with the adsense code only in the Desktop version of your site, then add this conditional tag:
<b:if cond='data:blog.isMobileRequest != "true"'>
</b:if>
See Example of adsense code added in Html Gadget and shown only in Desktop version:
<b:widget id='HTML3' locked='false' title='' type='HTML' version='2' visible='true'>
<b:widget-settings>
<b:widget-setting name='content'><![CDATA[<script async="async" src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js" ></script><!-- Below Header-Desktop --><ins class="adsbygoogle" style="display:block" data-ad-client="ca-pub-xxxxxxxxxxxxxxxx" data-ad-slot="xxxxxxxxxx" data-ad-format="auto" data-full-width-responsive="true"></ins><script> (adsbygoogle = window.adsbygoogle || []).push({});</script>]]></b:widget-setting>
</b:widget-settings>
<b:includable id='main'>
<b:if cond='data:blog.isMobileRequest != "true"'>
<b:include name='widget-title'/>
<div class='widget-content'>
<data:content/>
</div></b:if>
</b:includable>
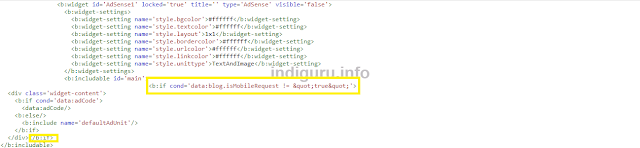
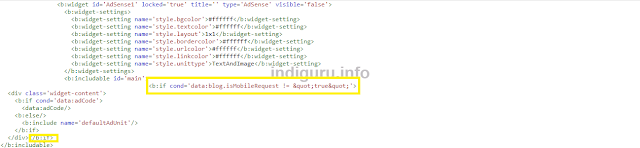
Example of Adsense Default Adsense Gadget with Desktop only conditional tag:

The same procedure can be used to show any other Gadget either in the Mobile or Desktop versions of your Blogger Blog.
Edit Template and jump to the widget:
For example if you have added the adsense code in an Html Gadget and want to show it only in mobile devices, then add this conditional tag:
<b:if cond='data:blog.isMobileRequest == "true"'>
/b:if>
See Example of adsense code added in an Html Gadget with the Mobile Only conditional tag:
<b:widget id='HTML1' locked='false' title='' type='HTML' version='2' visible='true'>
<b:widget-settings>
<b:widget-setting name='content'><![CDATA[<script async="async" src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js" ></script><!—Add Name--><ins class="adsbygoogle" data-ad-client="ca-pub-xxxxxxxxxxxxxxxx" data-ad-format="auto" data-ad-slot="xxxxxxxxxx" data-full-width-responsive="true" style="display: block;"></ins><script> (adsbygoogle = window.adsbygoogle || []).push({});</script>]]></b:widget-setting>
</b:widget-settings>
<b:includable id='main'>
<b:if cond='data:blog.isMobileRequest == "true"'>
<b:include name='widget-title'/>
<div class='widget-content'>
<data:content/>
</div></b:if>
</b:includable>
Example of Adsense Default Adsense Gadget with Mobile-only conditional tag:
If you have added the Default Adsense Gadget in the Blogger Theme and want to show it only in the Mobile version, then refer to the example shown in the image given below.

If you wish to add the Html Gadget along with the adsense code only in the Desktop version of your site, then add this conditional tag:
<b:if cond='data:blog.isMobileRequest != "true"'>
</b:if>
See Example of adsense code added in Html Gadget and shown only in Desktop version:
<b:widget id='HTML3' locked='false' title='' type='HTML' version='2' visible='true'>
<b:widget-settings>
<b:widget-setting name='content'><![CDATA[<script async="async" src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js" ></script><!-- Below Header-Desktop --><ins class="adsbygoogle" style="display:block" data-ad-client="ca-pub-xxxxxxxxxxxxxxxx" data-ad-slot="xxxxxxxxxx" data-ad-format="auto" data-full-width-responsive="true"></ins><script> (adsbygoogle = window.adsbygoogle || []).push({});</script>]]></b:widget-setting>
</b:widget-settings>
<b:includable id='main'>
<b:if cond='data:blog.isMobileRequest != "true"'>
<b:include name='widget-title'/>
<div class='widget-content'>
<data:content/>
</div></b:if>
</b:includable>
Example of Adsense Default Adsense Gadget with Desktop only conditional tag:

The same procedure can be used to show any other Gadget either in the Mobile or Desktop versions of your Blogger Blog.
Comments
Post a Comment